Acessibilidade para quem?



Reinaldo Ferraz - W3C Brasil
Utilize a seta para esquerda avançar e seta para direita para voltar.
Apresentação desenvolvida com HTML5 e CSS3





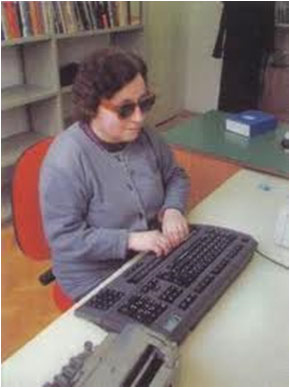
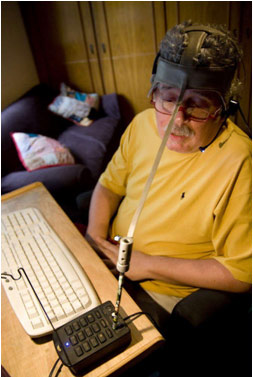
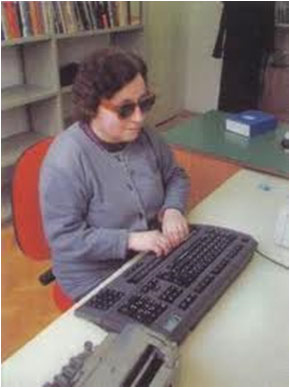
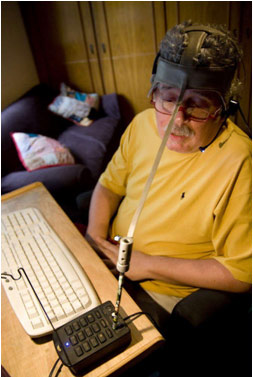
Web para todos

Todos mesmo

Web para todos, em qualquer dispositivo, em qualquer lugar, segura e confiável!

Tabelas para Layout

Pare de utilizar tabelas para Layout

"As tabelas não devem ser utilizadas como auxiliares de layout. Historicamente, alguns autores têm abusado das tabelas em HTML, como forma de controlar o seu layout de página. Esse uso não é recomendado, porque as ferramentas que tentam extrair os dados tabulares de tais documentos obtém resultados confusos. Em particular, os usuários de ferramentas de acessibilidade, como leitores de tela podem achar muito difícil de navegar em páginas com tabelas usadas para layout."
http://www.w3.org/TR/html5/tabular-data.html#the-table-element
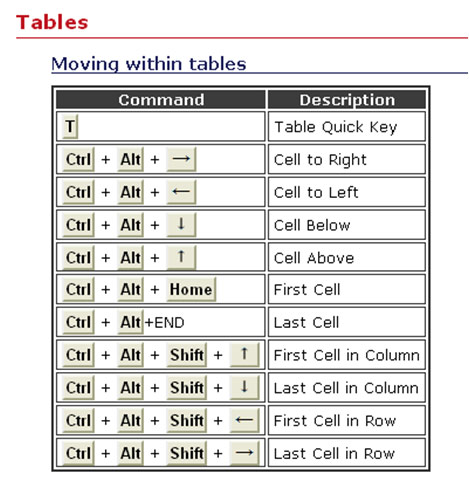
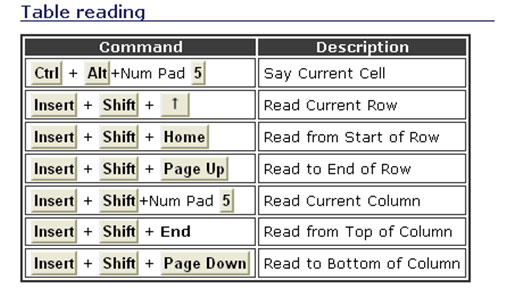
Atalhos de teclado para navegação em tabelas – JAWS





<table>
<tr>
<td> Minha tabela </td>
</tr>
</table>
| Minha tabela |
<table>
<tr>
<th> Minha tabela </th>
</tr>
<tr>
<td> Simples </td>
</tr>
</table>
| Minha tabela |
|---|
| Simples |
<table>
<tr>
<td> </td>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
</tr>
<tr>
<th>8:00-9:00</th>
<td>Meet w/ Sam</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>9:00-10:00</th>
<td> </td>
<td> </td>
<td>Doctor Williams</td>
</tr>
</table>
| Monday | Tuesday | Wednesday | |
|---|---|---|---|
| 8:00-9:00 | Meet w/ Sam | ||
| 9:00-10:00 | Doctor Williams |
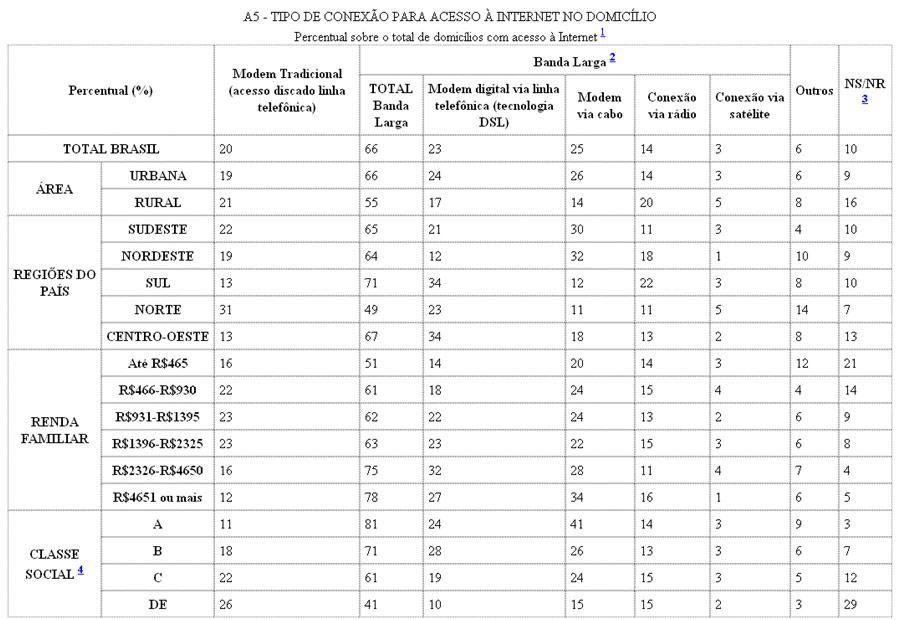
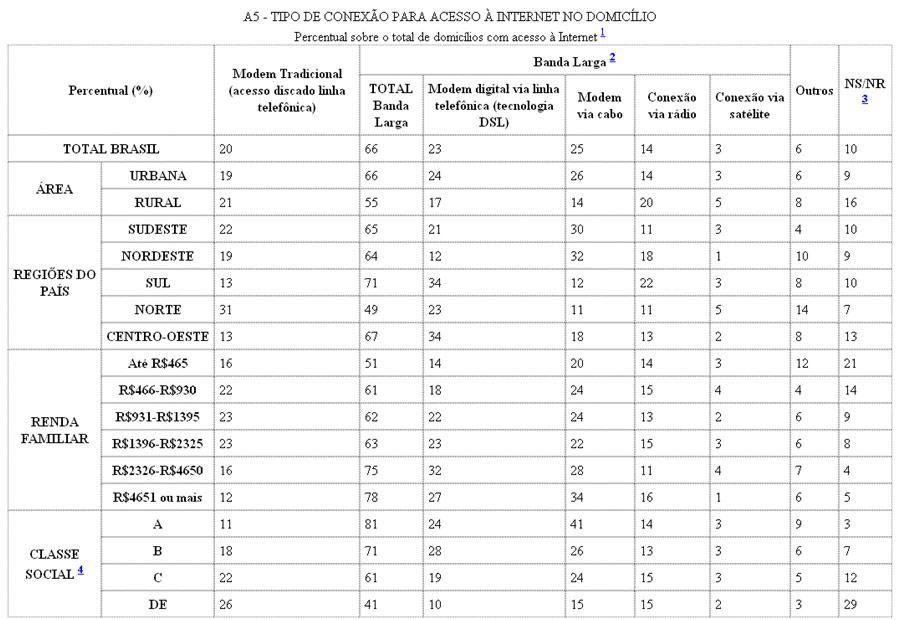
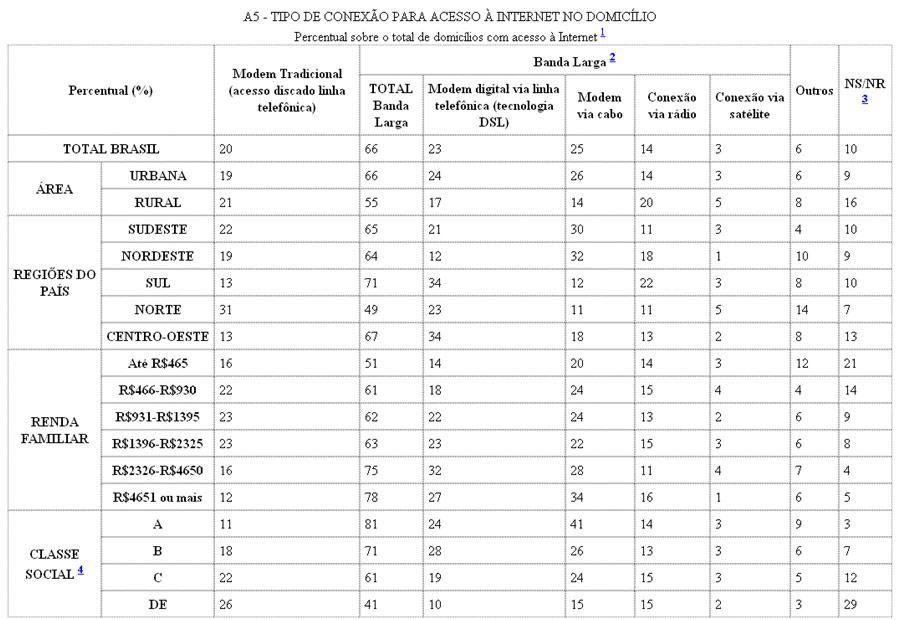
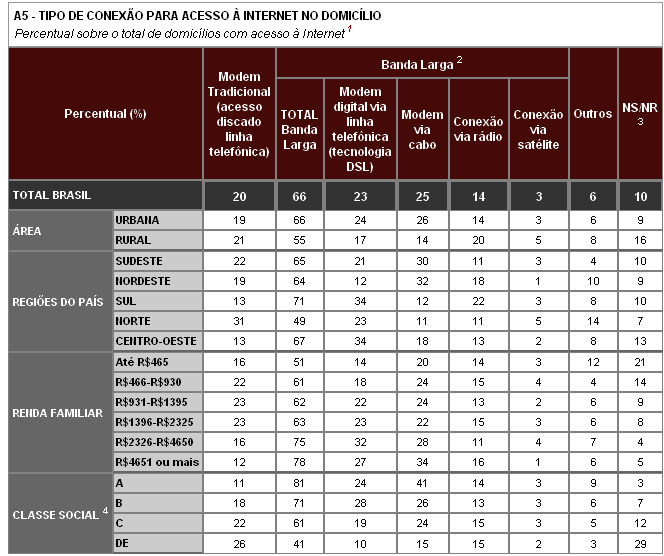
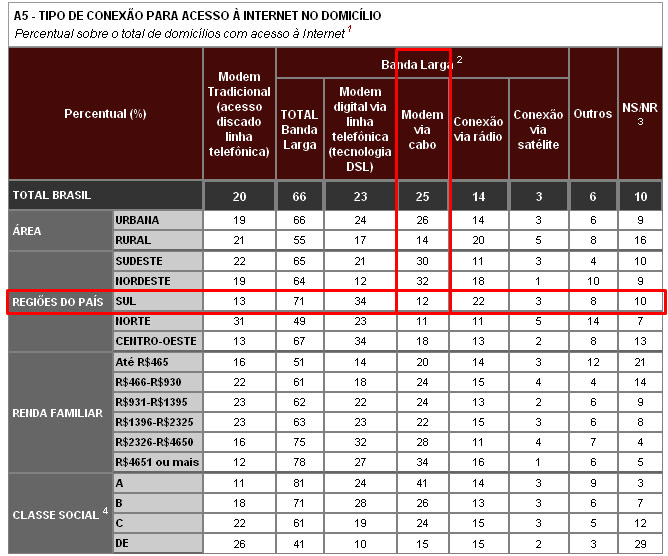
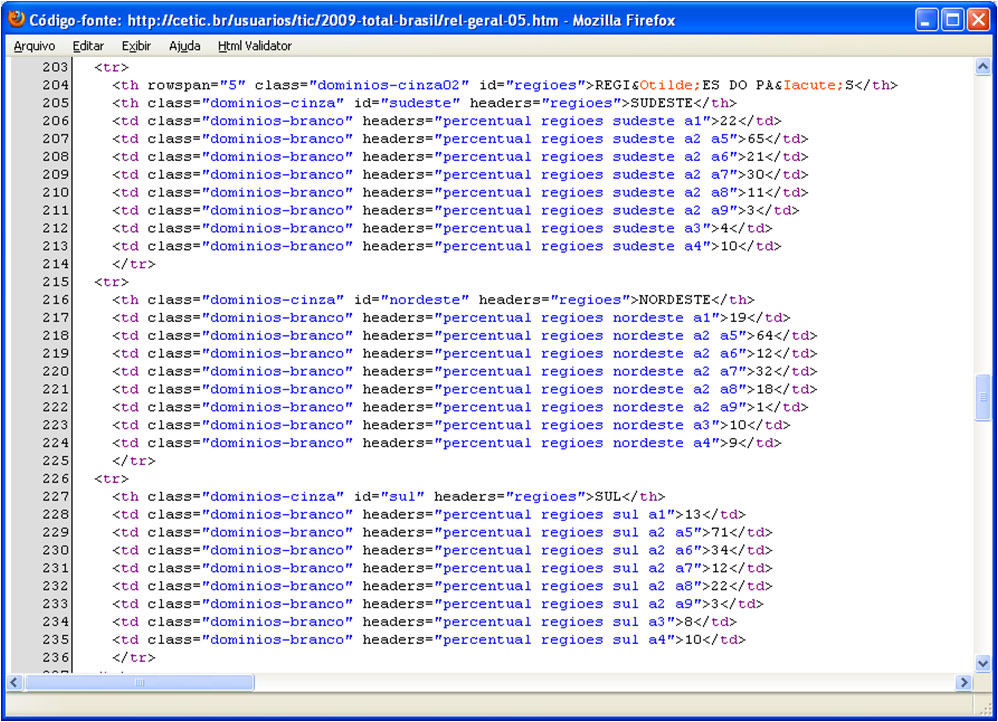
A5 - TIPO DE CONEXÃO PARA ACESSO À INTERNET NO DOMICÍLIO Percentual sobre o total de domicílios com acesso à Internet 1 Percentual (%) Modem Tradicional (acesso discado linha telefônica) Banda Larga 2 Outros NS/NR 3 TOTAL Banda Larga Modem digital via linha telefônica (tecnologia DSL) Modem via cabo Conexão via rádio Conexão via satélite TOTAL BRASIL 20 66 23 25 14 3 6 10 ÁREA URBANA 19 66 24 26 14 3 6 9 RURAL 21 55 17 14 20 5 8 16 REGIÕES DO PAÍS SUDESTE 22 65 21 30 11 3 4 10 NORDESTE 19 64 12 32 18 1 10 9 SUL 13 71 34 12 22 3 8 10 NORTE 31 49 23 11 11 5 14 7 CENTRO-OESTE 13 67 34 18 13 2 8 13 RENDA FAMILIAR Até R$465 16 51 14 20 14 3 12 21 R$466-R$930 22 61 18 24 15 4 4 14 R$931-R$1395 23 62 22 24 13 2 6 9 R$1396-R$2325 23 63 23 22 15 3 6 8 R$2326-R$4650 16 75 32 28 11 4 7 4 R$4651 ou mais 12 78 27 34 16 1 6 5 CLASSE SOCIAL 4 A 11 81 24 41 14 3 9 3 B 18 71 28 26 13 3 6 7 C 22 61 19 24 15 3 5 12 DE 26 41 10 15 15 2 3 29

<table summary="As duas primeiras colunas da tabela são as variáveis de cruzamento (por exemplo, Regiões do país) e as subdivisões de cada bloco (por exemplo, sudeste, sul, etc.). As demais colunas são os números percentuais de cada indicador. Informações adicionais para melhor leitura dos dados estão no rodapé de cada tabela.">
<table cellspacing="0" cellpadding="0" summary="As duas primeiras colunas da tabela são as variáveis de cruzamento (por exemplo, Regiões do país) e as subdivisões de cada bloco (por exemplo, sudeste, sul, etc.). As demais colunas são os números percentuais de cada indicador. Informações adicionais para melhor leitura dos dados estão no rodapé de cada tabela.">
<caption>A1 - PROPORÇÃO DE DOMICÍLIOS COM COMPUTADOR</caption>
…
</table>




<TABLE>
<THEAD> <TR> ...header information..</THEAD>
<TFOOT> <TR> ...footer information…</TFOOT>
<TBODY>
<TR> ...first row of block one data...
<TR> ...second row of block one data...
</TBODY>
</TABLE>
<TABLE>
<THEAD> <TR> ...header information..</THEAD>
<TFOOT> <TR> ...footer information…</TFOOT>
<TBODY>
<TR> ...first row of block one data...
<TR> ...second row of block one data...
</TBODY>
</TABLE>
TFOOT must appear before TBODY within a TABLE definition so that user agents can render the foot before receiving all of the (potentially numerous) rows of data.
http://www.w3.org/TR/html401/struct/tables.html#edef-THEAD
<table>
<thead>
<tr><th>Minha tabela</th>
<th>Percentuais</th></tr>
</thead>
<tfoot>
<tr><th>Total</th>
<td>10%</td></tr>
</tfoot>
<tbody>
…
</tbody>
</table>
| Minha tabela | Percentuais |
|---|---|
| Total | 10% |
| Colunas | 10% |
| Linhas | 20% |
| Dados | 30% |
| Elementos | 40% |

<table border="1">
<caption>
Contact Information
</caption>
<tr>
<td></td>
<th scope="col">Name</th>
<td scope="col">Phone#</td>
<th scope="col">City</th>
</tr><tr>
<td>1.</td>
<th scope="row">Joel Garner</th>
<td>412-212-5421</td>
<td>Pittsburgh</td>
</tr><tr>
<td>2.</td>
<td scope="row">Clive Lloyd</td>
<td>410-306-5400</td>
<td>Baltimore</td>
</tr>
</table>
| Name | Phone# | City | |
|---|---|---|---|
| 1. | Joel Garner | 412-212-5421 | Pittsburgh |
| 2. | Clive Lloyd | 410-306-5400 | Baltimore |
<table>
<tr>
<th rowspan="2" id="h">Homework</th>
<th colspan="3" id="e">Exams</th>
<th colspan="3" id="p">Projects</th>
</tr>
<tr>
<th id="e1" headers="e">1</th>
<th id="e2" headers="e">2</th>
<th id="ef" headers="e">Final</th>
<th id="p1" headers="p">1</th>
<th id="p2" headers="p">2</th>
<th id="pf" headers="p">Final</th>
</tr>
<tr>
<td headers="h">15%</td>
<td headers="e e1">15%</td>
<td headers="e e2">15%</td>
<td headers="e ef">20%</td>
<td headers="p p1">10%</td>
<td headers="p p2">10%</td>
<td headers="p pf">15%</td>
</tr>
</table>
| Homework | Exams | Projects | ||||
|---|---|---|---|---|---|---|
| 1 | 2 | Final | 1 | 2 | Final | |
| 15% | 15% | 15% | 20% | 10% | 10% | 15% |


Atributo summary - Elemento details
<table>
<caption> <strong>Characteristics with positive and negative sides.</strong>
<details> <summary>Help</summary> <p>Characteristics are given in the second column, with the negative side in the left column and the positive side in the right column.</p>
</details>
</caption>

Não utilize tabelas para layout

Elas não foram feitas para isso.
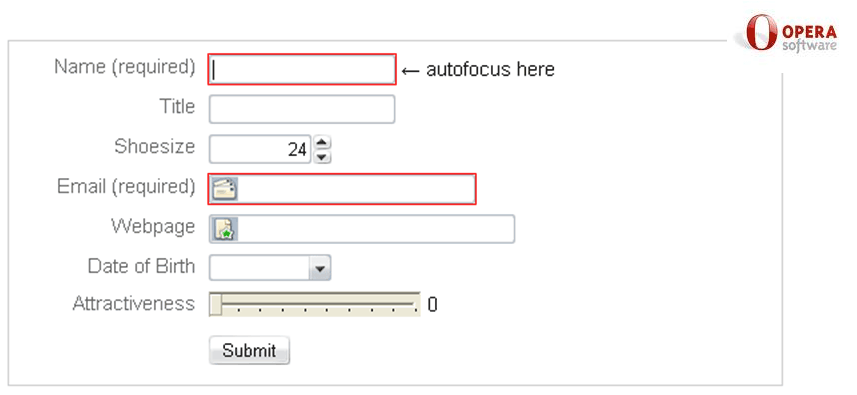
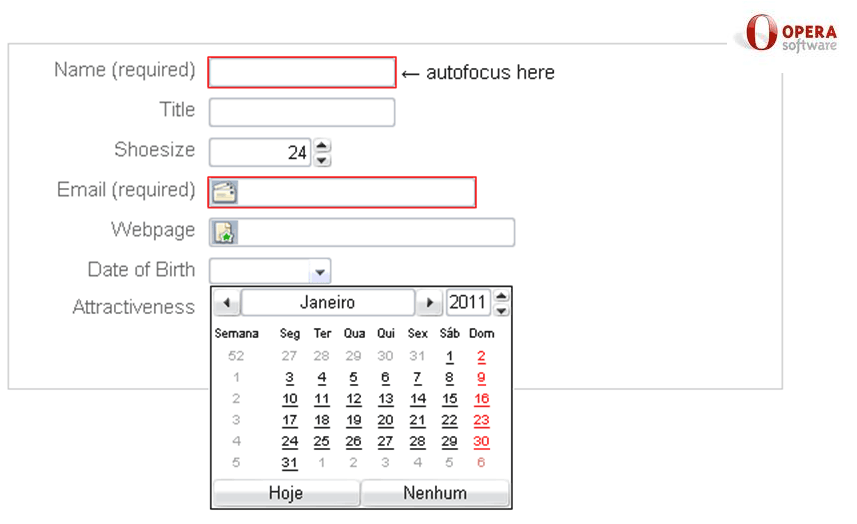
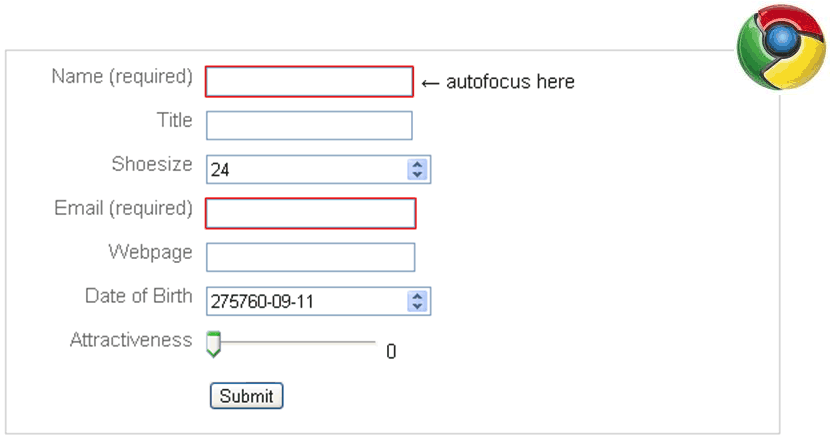
Tipos de campos de formulário
Além da tag
<FORM>
Outros elementos do formulário
Nome
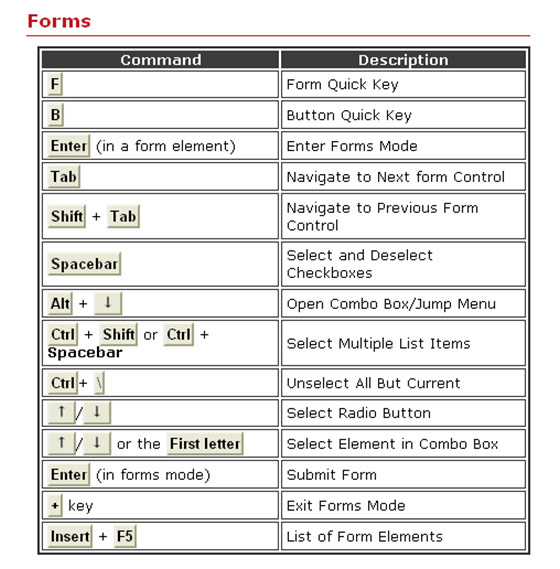
Atalhos de teclado para navegação em formulários – JAWS

Em um campo de entrada de texto:
<label for="firstname">First name:</label>
<input type="text" name="firstname" id="firstname" />
Em um campo checkbox:
<input type="checkbox" id="markuplang" name="computerskills“>
<label for="markuplang">HTML</label>
Quando não puder utilizar o elemento "label" Utilizar o atributo "title"
Exemplo: Campos de texto para números de telefone
<fieldset>
<legend>Phone number</legend>
<input id="areaCode" title="Area Code" type="text" size="3" value="" >
<input id="exchange" title="First three digits of phone number" type="text" value="" >
<input id="lastDigits" title="Last four digits of phone number" type="text" value="" > </fieldset>
<label for="opcao2" >Almoço</label>
<input type="radio" id="opcao2" />
Selecione uma opção:
<label for="firstname">First name:</label>
<input type="text" name="firstname" id="firstname" />
Contatos pessoais
Contatos comerciais
Campos em vermelho são de preenchimento obrigatório
Campos em vermelho são de preenchimento obrigatório
Campos marcados com * são de preenchimento obrigatório



| Keyword | State | Data type |
|---|---|---|
hidden
| Hidden | An arbitrary string |
text
| Text | Text with no line breaks |
search
| Search | Text with no line breaks |
tel
| Telephone | Text with no line breaks |
url
| URL | An absolute IRI |
email
| An e-mail address or list of e-mail addresses | |
password
| Password | Text with no line breaks (sensitive information) |
datetime
| Date and Time | A date and time (year, month, day, hour, minute, second, fraction of a second) with the time zone set to UTC |
date
| Date | A date (year, month, day) with no time zone |
month
| Month | A date consisting of a year and a month with no time zone |
week
| Week | A date consisting of a week-year number and a week number with no time zone |
time
| Time | A time (hour, minute, seconds, fractional seconds) with no time zone |
datetime-local
| Local Date and Time | A date and time (year, month, day, hour, minute, second, fraction of a second) with no time zone |
number
| Number | A numerical value |
range
| Range | A numerical value, with the extra semantic that the exact value is not important |
color
| Color | An sRGB color with 8-bit red, green, and blue components |
checkbox
| Checkbox | A set of zero or more values from a predefined list |
radio
| Radio Button | An enumerated value |
file
| File Upload | Zero or more files each with a MIME type and optionally a file name |
submit
| Submit Button | An enumerated value, with the extra semantic that it must be the last value selected and initiates form submission |
image
| Image Button | A coordinate, relative to a particular image's size, with the extra semantic that it must be the last value selected and initiates form submission |
reset
| Reset Button | n/a |
button
| Button | n/a |

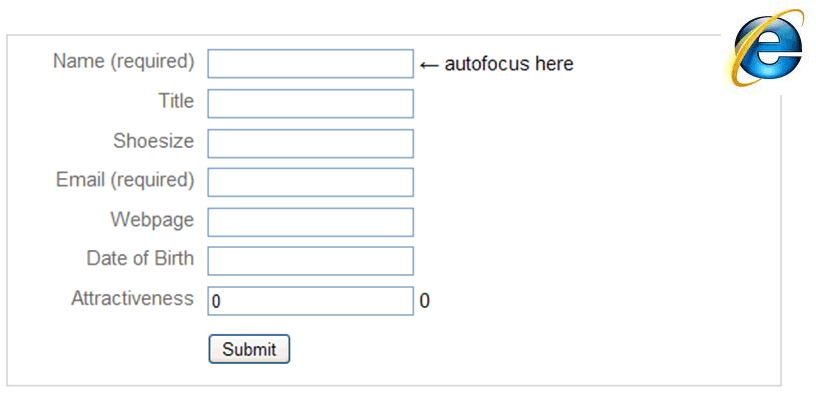
<input id="form-4" name="age" type="number" min="18" max="25">
<input id="form-5" name="email" type="email" required>
<input id="form-6" name="url" type="url">
<input id="form-7" name="dob" type="date">
<input id="form-8" name="a" type="range" min="1" max="10" value="0">

<input id="form-7" name="dob" type="date">



http://jovemnerd.ig.com.br/nerdcast/nerdcast-256-cegos-nerds-e-loucos/
W3C Escritório Brasil
www.w3c.br
Twitter: @w3cbrasil
reinaldo@nic.br
Twitter: @reinaldoferraz